In WordPress, you may register both hierarchical and non-hierarchical post types and taxonomies. Both are useful when creating websites with either a tree hierarchy or a flat structure. Understanding the structure and hierarchy of permalinks is crucial for organizing your content.
Hierarchical content types use default permalinks that combine the slugs of parent and child categories or pages. Non-hierarchical content types, on the other hand, have a simplified permalink structure that does not include the parents' slugs.
Shorter, more readable URLs are preferable over longer ones for SEO. You may want to do this by removing parent slugs from hierarchical permalinks if you are building a new website.
Changing the URL structure may be tricky if you are unfamiliar with WordPress code. Happily, there are permalink plugins that can streamline the entire process, requiring only a few clicks. These simplify changing the permalinks without diving into complex code.
Understanding Hierarchy in Post Types and Taxonomies
Before we get into the specifics, let us take a moment to discuss what Google advises for URL structure. Google recommends using short, simple URLs to improve the user experience. However, the deeper the hierarchy, the more levels there are in the content's URL. This means that the permalinks will be longer.
If you need to use hierarchical post types and taxonomies for whatever reason, you may use Permalink Manager to remove the parent slugs from custom permalinks.
Hierarchical Content Types
A hierarchical post type is one in which each of its single items can have a parent and one or more children. It is very much like how WordPress's pages work.
If you are still not sure, look at the following example to see how a website could be set up using hierarchical content types.
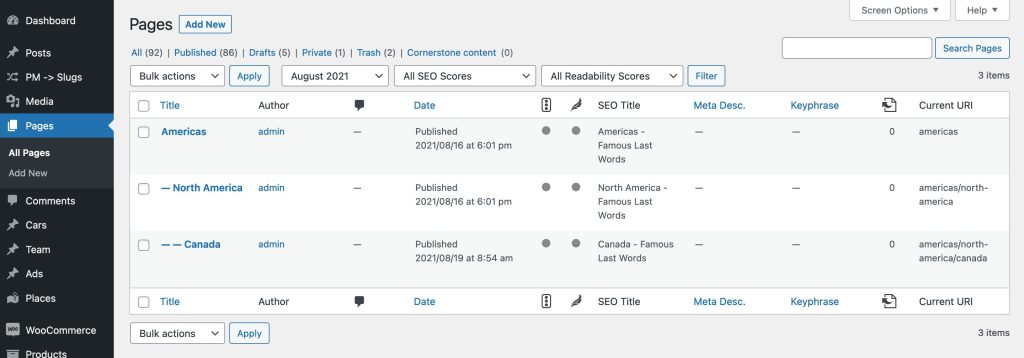
Assume you need to list all of your company's locations on your website. In such situation, a page like "North America" may be the parent, with "Canada" as a child page beneath it. Describing the relationship as parent and child makes the hierarchy intuitive to understand.

Clearly, this structure lets you to display the content in an organized way. This makes navigating your website much simpler for visitors.
Non-Hierarchical Content Types
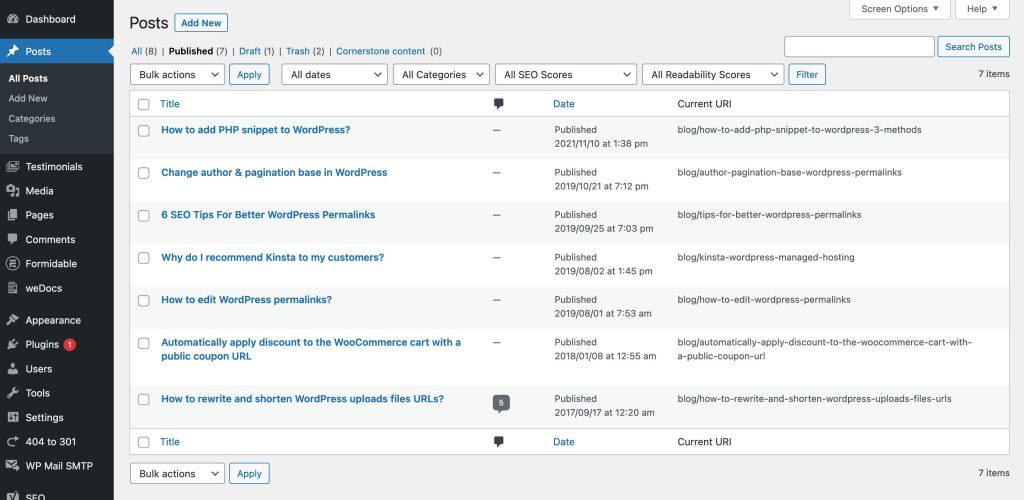
Non-hierarchical post types and taxonomies, on the other hand, lack a hierarchical structure. In addition to built-in posts, WooCommerce products are another excellent example of non-hierarchical content types.
As the name implies, there are no parent-child relationships between them. Each term or post/page exists on a single level, with no children items.

This simplified structure might be handy for arranging your content when a hierarchical relationship is not required. For example, if you run a blog with tutorial articles, you will have individual articles with no nested relationships between them.
The Impact of Content Hierarchy on Permalink Structure
Now that we know what makes hierarchical and non-hierarchical post types different, let us look at how each affects the permalink structure.
Hierarchical Content Types
In the case of hierarchical post types, the permalink structure contains both the parent and child categories. The more parents a post or term has, the more parts its permalink will have. In general, this is good for SEO since it clearly communicates the page's content hierarchy to search engines and users.
Hierarchical post type (pages):
http://example.com/americas/
http://example.com/americas/north-america/
http://example.com/americas/north-america/canada/
Non-Hierarchical Content Types:
Non-hierarchical post types and taxonomies have a far more straightforward structure. As shown below, the URL structure generally contains only the name (title) of the post or tag.
Non-hierarchical post type (posts):
http://example.com/how-to-add-php-snippet-to-wordpress/
http://example.com/change-author-pagination-base-in-wordpress/
http://example.com/6-seo-tips-for-better-wordpress-permalinks/
When it comes to custom content types, the default permalinks additionally contain the name of that particular content type. For example, when using WooCommerce products, the product name is preceded by "/product/" base.
Non-hierarchical post type (WooCommerce products):
http://example.com/product/vanilla-protein-bar/
How To Remove Parent Slugs for Shorter URLs?
Now that we have discussed what hierarchical content types are, we will give you a few suggestions for changing their permalink structure with Permalink Manager.
In the following part of this article, you will find instructions that explain the process of removing parent slugs from hierarchical content types. Additionally, for those interested in adding taxonomies to custom post types' permalinks to build a hierarchy, please check out a dedicated article that thoroughly covers this.
Changing the Permalink Structure
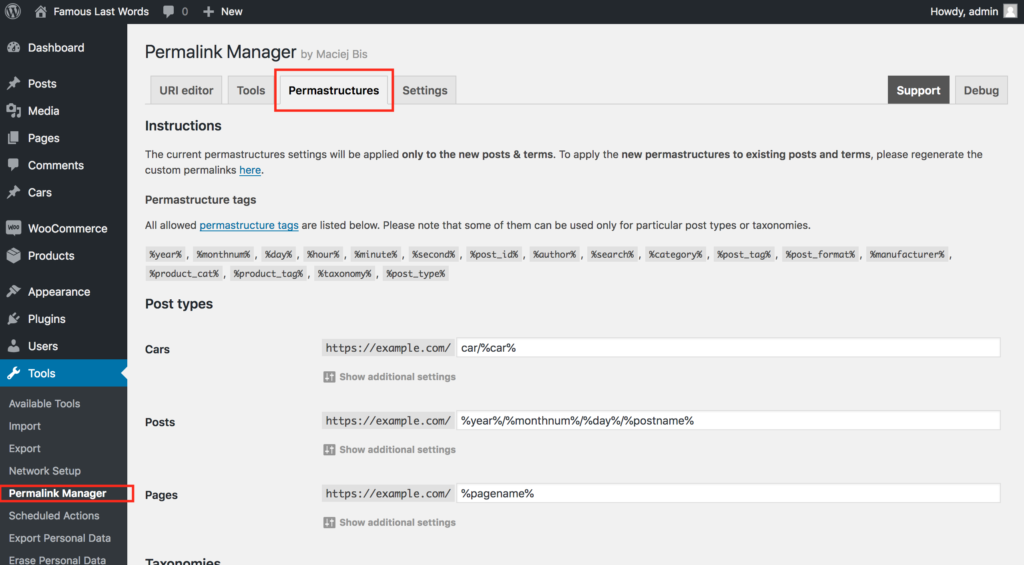
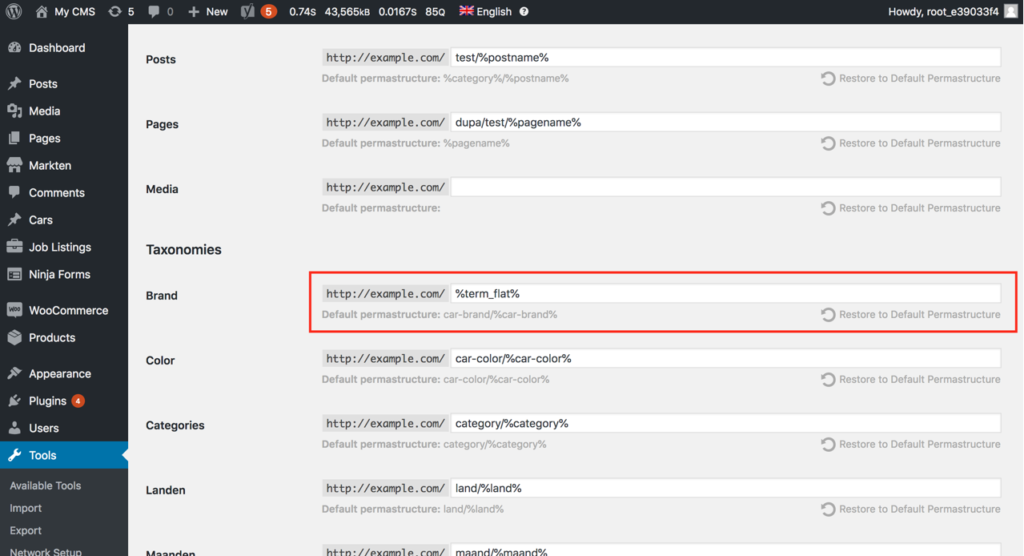
In order to follow the below steps, delete the parent slugs, and "flatten" the hierarchical post types, you have to use the "Permastructure" editor. To access it, navigate to the "Tools -> Permalink Manager -> Permastructures" section. Then, scroll down to the post type you want to edit the permastructure settings for and make the necessary changes.

Simply put, the Permastructure editor lets you change the default permalink formats that Permalink Manager uses to create custom permalinks for new posts, pages, and terms.
Removing Parents/Children From Hierarchical Permalinks
To help you understand these instructions and the final result, we will start with a simple example to demonstrate what we are attempting to do. The initial permalinks for custom post type ("car") and taxonomy ("car brand") are hierarchical, as shown below.
Original permalink format ("car")
http://example.com/car/ford/ford-fiesta/
http://example.com/car/jeep/jeep-wrangler/Original permalink format ("car brand")
http://example.com/car-brand/korean/hyundai/
http://example.com/car-brand/european/volvo/
Our goal is to change the permalinks by removing the parent slugs (highlighted in red).
New permalink format ("car")
http://example.com/ford-fiesta/
http://example.com/jeep-wrangler/New permalink format ("car brand")
http://example.com/hyundai/
http://example.com/volvo/
Hierarchical Post Types
By default, the permastructure tag for posts, pages, or custom post types slugs will be %pagename% (for pages), or the name of the custom post type %{custom-post-type-name}%, e.g. %car%.
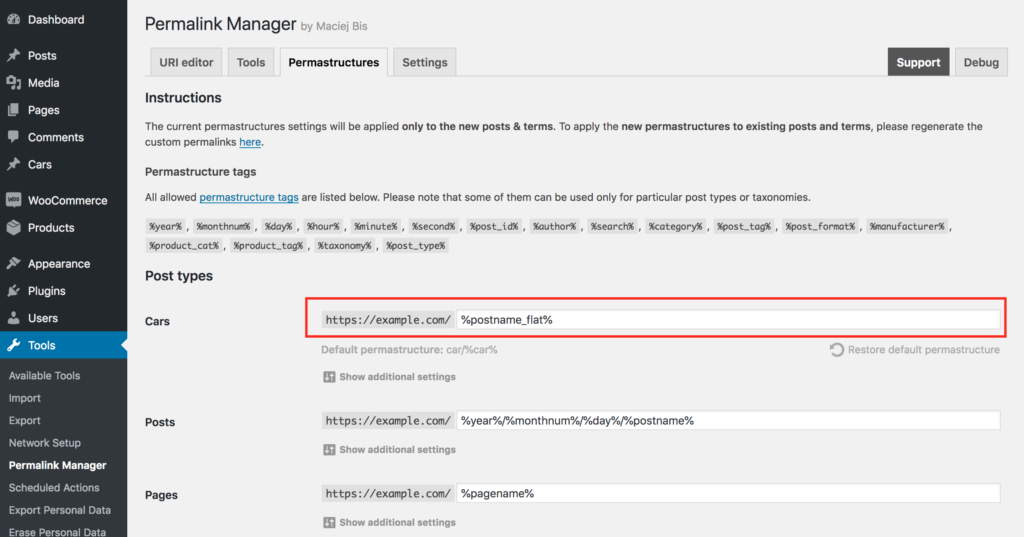
To have the post slug itself appear in the new permalinks without the parent slugs, just append "_flat" to the permastructure tags.
Thus, the tags should look like this:
- %page_flat% for pages
- %{custom-post-type-name}_flat% (e.g. %car_flat%) or %postname_flat% for custom post types

Hierarchical Taxonomies
You may remove parent slugs from taxonomy permalinks in the same way that you removed them from post permalinks. Simply replace default tags: %category% or %custom_taxonomy_name% with:
- %category_flat% for categories
- %{custom_taxonomy_name}_flat% or %term_flat% for custom taxonomies

Removing Parent Taxonomy Slugs from Posts' Permalinks
The steps described above apply only to hierarchical posts and categories, but as you know, you may use Permalink Manager to add taxonomy to custom post type.
As a general rule, if you use Permalink Manager to add a slug of hierarchical taxonomy terms to custom post type permalinks, the plugin will respect the hierarchy tree. In other words, if a term assigned to a certain post contains a parent term, the plugin will include not only the given term's slug but also its parents.
The approach is similar to the preceding example, but you can also use a new type of tag (%custom_taxonomy_name_top%) if you just want to use one lowest-level term's slug in the post's permalink.
In the sample below, you can see that two of the custom post types' URLs contain the whole hierarchical slugs of three parent taxonomy terms. The first example has "europe", "northern-europe", and "volvo" whereas the second includes "asia", "pacific", and "south-korea".
Original permalink format ("car")
http://example.com/%car-brand%/%car%http://example.com/europe/northern-europe/volvo/s80-2022
http://example.com/asia/pacific/south-korea/i20-2019
The first method for removing the hierarchy of the related taxonomy term is to use just the slug of the top-parent term by appending "_top" to the end of the taxonomy tag (%car-brand_top%).
New permalink format ("car")
http://example.com/%car-brand_top%/%car%http://example.com/europe/s80-2022
http://example.com/asia/i20-2019
Alternatively, you may flatten the taxonomy tag hierarchy using only the slug of the lowest-level term by appending "_flat" to the end of the tag (%car-brand_flat%).
New permalink format ("car")
http://example.com/%car-brand_flat%/%car%http://example.com/volvo/s80-2022
http://example.com/leather/i20-2019