Although search ranking depend on many factors, WooCommerce permalinks still play an important role. Organized URLs can help search engines understand the hierarchy of your store and help your clients find what they are looking for.
Using WooCommerce, you can modify the rewrite bases for its content types' URLs directly from the built-in permalinks settings. These settings do not allow full URL control and limited, but for smaller stores they are usually enough.
To fully customize your store URLs, you need to implement a custom solution or install a dedicated plugin.
The plugin option is faster and simpler, and one popular tool for this purpose is Permalink Manager Pro. It allows you to edit product, category, and tag URLs, without any limitations.
How to Change WooCommerce Permalinks?
To follow best practices, keep the URL structure simple and descriptive. One way to achieve this is by removing unnecessary words from store permalinks.
Although URL length does not affect search ranking, shorter URLs are easier to read, and remember. To optimize this, the default prefixes such as "/product/" and "/product-category/" may be renamed or removed to make the WooCommerce URLs more relevant.
Default Settings
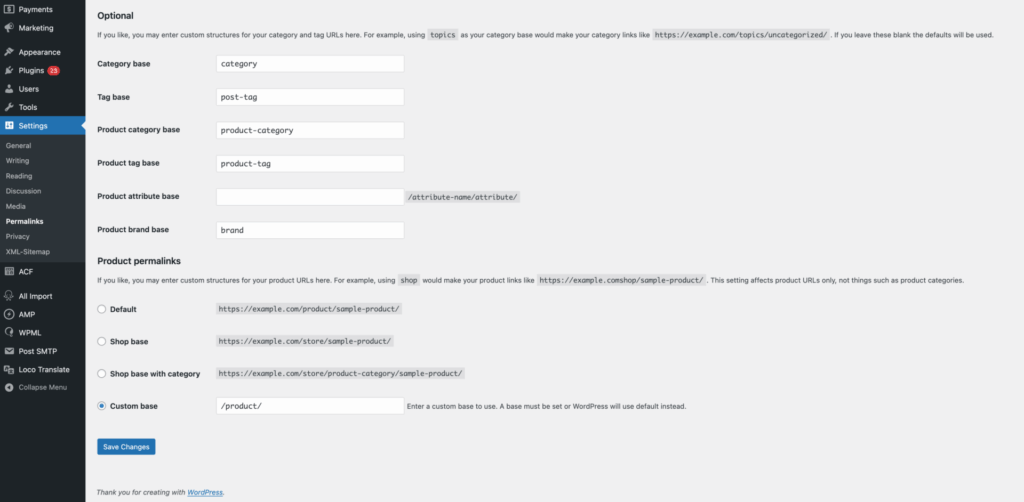
If the native permalink settings are sufficient, you can manage them in "Settings -> Permalinks" section. At the bottom of that page, you can find a few additional fields that you can use to change the default base for each content type.
Use them to change the generic bases for product categories, tags and single products to make them better match the type of products or services you offer.
For example, replacing "Product category base" with "clothing" will structure category URLs as "store.com/clothing/shirts".
Limitations of Built-In Permalinks
The default WordPress permalink system is designed for simplicity, but comes with limitations that can be problematic. One of the most common permalink issues is caused by removing the default bases ("/product/", "/product-category/", or "/product-tag/") using the available settings.
Unfortunately, this action leads to rewrite rule conflict. It is not indicated anywhere in the dashboard, making it very difficult for typical user to identify it.
When WooCommerce content types do not have unique bases, or when the same, duplicated permalink format is applied to both products and product categories (e.g., "/clothing/"), WordPress cannot determine whether a URL should display a single product or a product category.
Similarly, you cannot assign the same slug to more than one category or product, regardless of whether they belong to separate parent categories.
Customizing WooCommerce URLs with Permalink Manager Pro
If you find the default WooCommerce URL options limiting, Permalink Manager Pro allows you to customize WooCommerce permalink formats in almost any way you want.
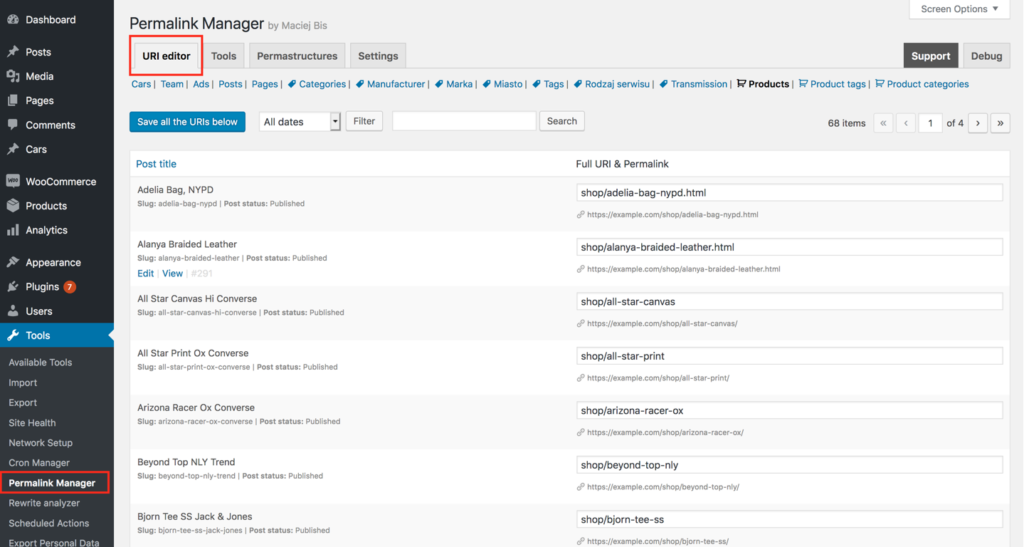
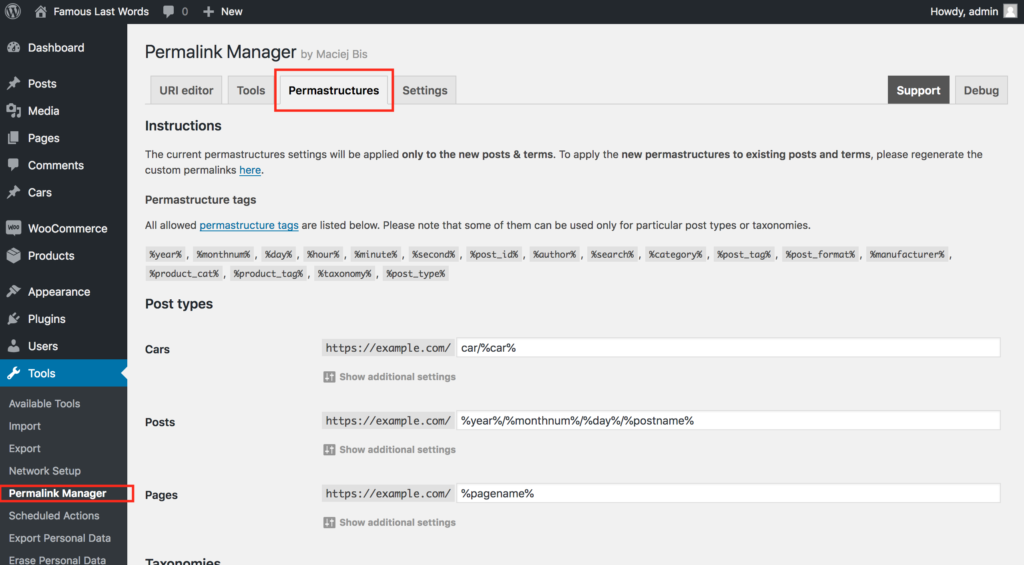
The easiest way to quickly rewrite multiple WooCommerce permalinks is by using the Permastructures editor. Changing the permalink format in that section will automatically set the default for all new WooCommerce permalinks. If needed, you can also adjust the existing permalinks to follow the same structure.
You can use this tool to simplify original URLs by removing "/product/" and "/product-category/" from the WooCommerce permalinks.
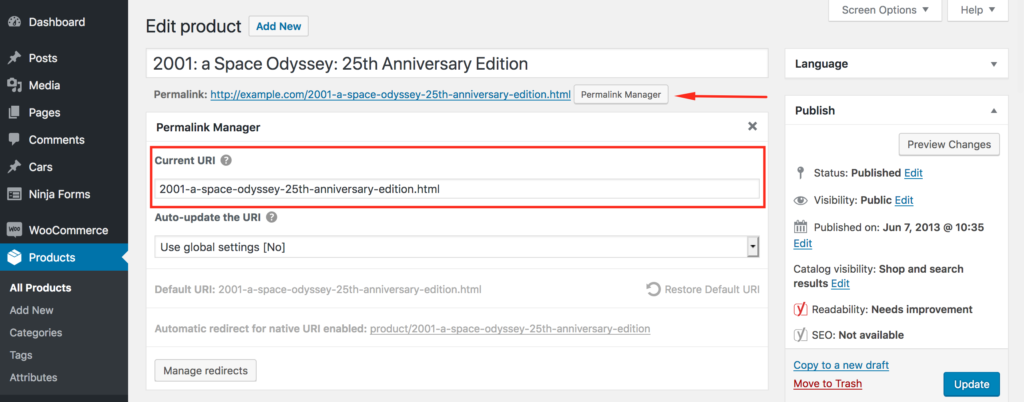
If you need to change permalinks individually, you can do so easily directly from the "Edit product (category)" page when updating content or through the bulk "URI editor" in the plugin dashboard.


How to Add SKU to Product Permalinks?
Another useful feature is the ability to add SKU numbers to product permalinks. You can easily edit the product permalink format and add the SKU number anywhere in the URL.
Here is a simple example of how the SKU can be used inside a product permalink.
New product permalink format:
http://example.com/%product%-%__SKU%Sample product permalinks:
https://example.com/happy-ninja-83742603880/
https://example.com/woo-singles-18578169213/
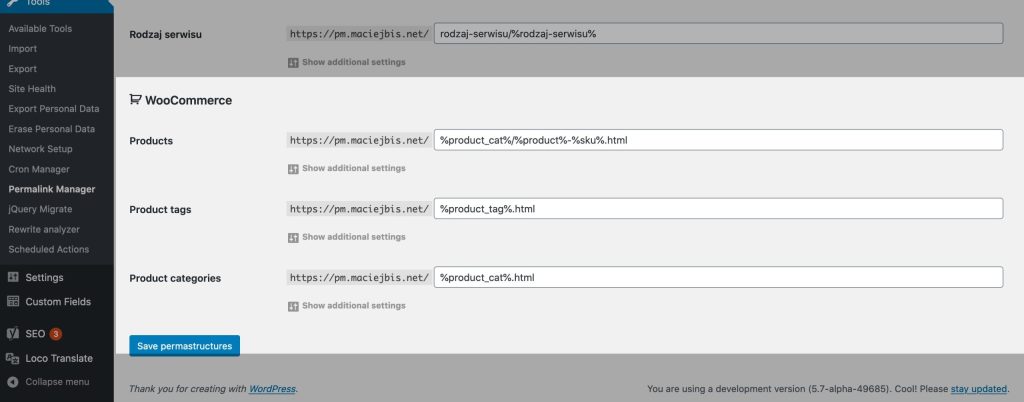
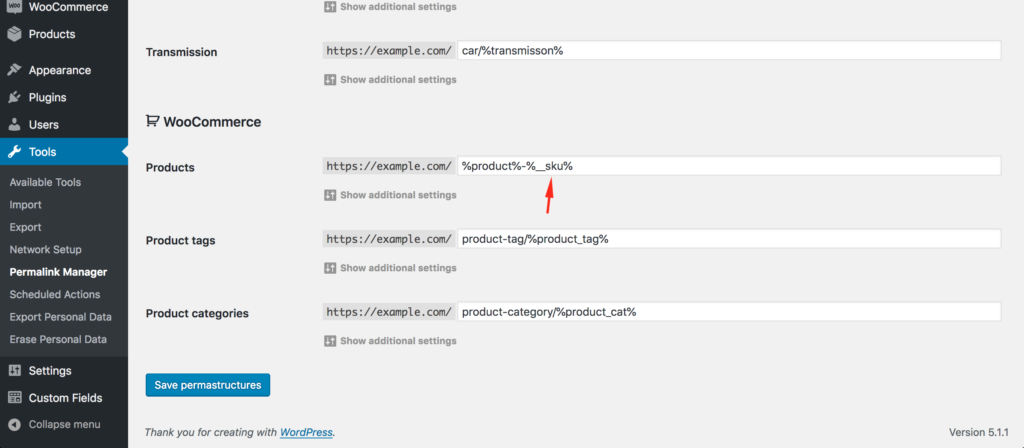
The steps are identical to those for removing /product/ and /product-category/ from WooCommerce permalinks. First, navigate to the "Tools -> Permalink Manager -> Permastructures" admin page and scroll down to the WooCommerce section.

Now, under the permastructure field for the "Product" post type, add the "%__sku%" tag. You can enter SKU tag in any way you like inside the input area.

Permalink Manager will now add the SKU number to all new product URLs based on the new permalink format. Please keep in mind that existing product permalinks will not be automatically updated. Therefore, the old product permalinks must be regenerated in "Tools -> Regenerate" section.
URL Changes and SEO
Before changing any existing URLs, regardless of whether they are connected to WooCommerce or other content types, analyze the potential impact.
If you are building a new website or changing the URL of a new product or category that has not been indexed and has no backlinks, these changes will not harm your SEO. However, to avoid this problem later, choose the final URL at the beginning and avoid changing it in the future
Changing permalinks on an established website can be more dangerous and requires careful analysis. Before updating multiple URLs at once, carefully weigh the pros and cons.
For more details, check out the video from Google Search Central, which outlines important points and considerations.