If you run a WordPress website, you have most likely come across someone mentioning child themes. They are separate themes that inherit the functionality and styling of their parent theme. This allows to apply customizations without affecting the original theme's core files.
Do you know what are the other benefits of using them? For example, you want to change the colors and fonts to better match your brand. By creating a child theme, you can easily make these customizations without worrying about losing them during theme updates.
Additionally, child themes can be useful for developers if they need to add new functionalities to an existing theme without building a new one completely from scratch.
How Does WordPress Handle Child Themes?
A child theme in WordPress builds upon its parent theme. Specifically, a child theme inherits both the functionality and (CSS) styling from its parent theme. This allows users to then add custom styles and code snippets or alter template files.
Unlike the parent theme, any changes made to a child theme will not be overwritten whenever the parent theme receives updates. In other words, a child theme extends what its parent provides while also enabling customizations that remain even after the parent is updated.
In other words, when this child theme is active, it will inherit any code or style from its parent. It can, however, be changed such that any modifications made are exclusively applicable to it. This allows you to change your website without affecting the parent theme files directly.
Use Case Example
This is a very basic example, but imagine your blog posts are displayed in a specific layout. Your goal is to customize it by attaching social media share buttons to every post. You can customize the social media icons without changing the parent theme by creating a child theme and adding the necessary code snippets.
This way, even if the parent theme is updated and the blog post layout changes, your custom social media icon code will remain intact. It is because they are included in the code of the child theme rather than the parent theme.
How to Configure a Child Theme?
In WordPress, you may set the child theme in one of two main ways. If you are familiar with web development, you can use FTP to build a child theme without any extra tools.
It might be complicated for beginners, but happily, there is an alternative solution available. But in that instance, you will have to either use an online tool or install an extra plugin.
Creating a Child Theme Using FTP
To connect to your website's server you can use any FTP tool such as FileZilla, Transmit, WinSCP.
- First, locate the WordPress files on the server and open to the "wp-content/themes" directory.
- Next, create a new folder within that directory and name it whatever you like.
- Now, add the following code to the top of the style.css file:
/*
Theme Name: My Child Theme
Description: My custom child theme for WordPress
Author: John Doe
Template: twentytwentyone
*/- Replace "My Child Theme" with the name of your child's theme, your own description, and your name instead of "John Doe".
- You should also change "twentytwentyone" to the name of the parent theme folder.
- Now, upload another file named functions.php and insert the following code:
<?php
add_action( 'wp_enqueue_scripts', 'embed_parent_styles' );
function embed_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}- Save the functions.php file and close it.
- Now that your child theme is ready, you can activate it from the "Appearance > Themes" admin section.
Generate a Child Theme Using Plugin
The Child Theme Configurator plugin is a lifesaver if you are not comfortable or experienced with coding. All you have to do is choose which parent theme you wish to enhance. It will create the necessary files and directories for your child theme, making the process much faster than FTP.

Use the instructions below to get started with this plugin. Watch the tutorial videos on the plugin developer's website if you require additional clarification.
- Install and activate the Child Theme Configurator plugin.
- Open "Tools > Child Themes" in the admin dashboard.
- Choose the parent theme that you want to use as the base.
- Enter a name and description for your child theme and adjust the settings.
- Click the "Create NEW Child Theme" button.
- Your child theme is now ready to use. You can easily activate it from the "Appearance > Themes" section inside your WordPress dashboard.
Generate a Child Theme Online
There are two main options for creating a child theme without using FTP. The first option requires installing additional plugins. However, if you prefer not to install additional plugins, there is another convenient method available.
This second method does not require manually creating any files in the themes directory using FTP. Instead, it allows you to create a child theme without having to access the server files.

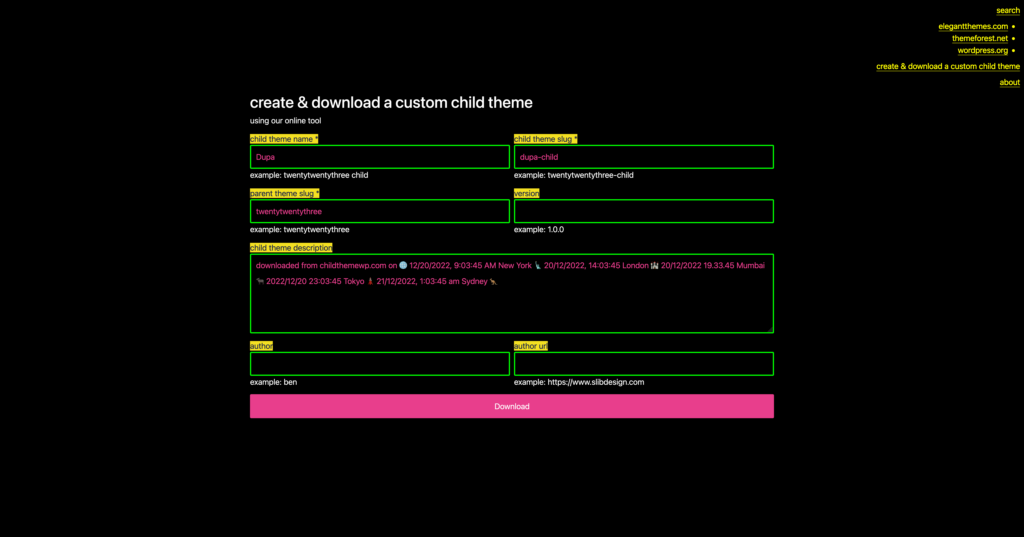
Creating a child theme with the generator is a straightforward process. First, simply click the provided link to access the form. From there, enter the name you wish to give your child theme and the "slug" or short name of the parent theme it will inherit styles from.
After submitted, the generator will generate the necessary child theme files for you based on the information provided. Once this is finished, you may download a ZIP file with your child theme files.
Now all it takes to install the child theme is to upload the ZIP archive. The process is similar to that of installing a premium WordPress theme.
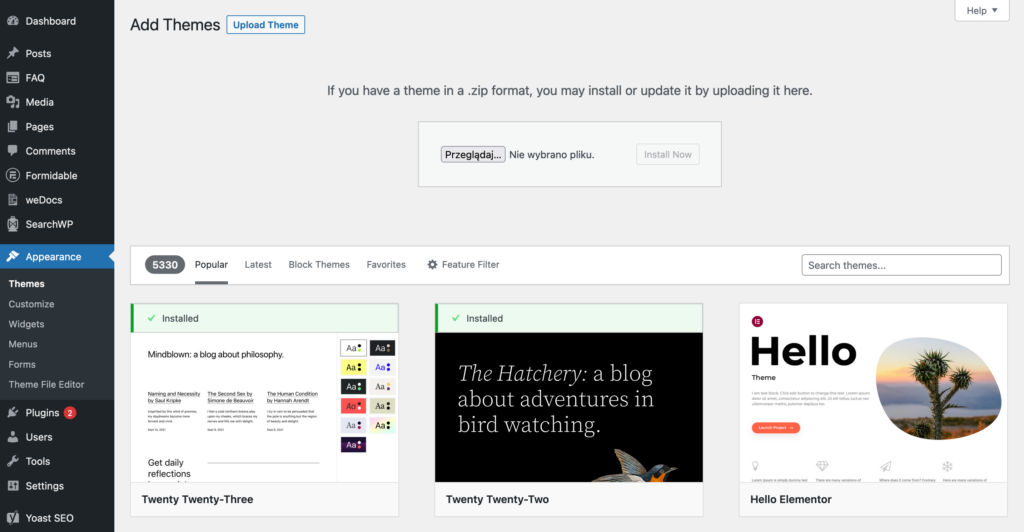
- While on the "Appearance -> Themes" page, click the "Add New" button near the top. This will bring up a page with a "Upload Theme" button. Click on this button and select the ZIP file with the child theme you generated.
- Click the "Install Now" button to upload the theme files and install it. Once the theme has been installed, you will see a confirmation message. Then, click "Activate" to use the new child theme.

Why Should You Consider Creating a Child Theme in WordPress?
Customization
As mentioned, the child theme lets you customize the site without changing core files. This allows you to separate your custom tweaks and adjustments from the core theme files. In other words, any changes you made will persist even after updating the parent theme.
Furthermore, you can easily undo all customizations by simply switching back to the parent theme. This approach eliminates risks of breaking code as it does not require directly modifying the source files of the main template.
As a result, using a WordPress Child Theme provides a safe way to customize your site when updating templates, ensuring changes are preserved through updates.
Overall, creating a child theme is an ideal option for keeping customizations intact while still receiving updates to the parent theme.
Security
Modifying code for themes and plugins can potentially cause issues on your site, especially if you're new to PHP and WordPress API. While it may be tempting to hardcode some portions of code in the source files, doing so puts your site at danger of removing an essential part of security code.
If you delete that part by mistake while making another change, your site may become vulnerable. To avoid issues like these, it is recommended to use a child theme rather than changing the source files.
A lot of people have a tendency to neglect the task of updating their themes and plugins, even when there are critical security patches released. Their biggest concern seems to be losing custom code they placed directly to theme or plugin files.
Instead of changing the source code, if you make any changes in a child theme, you will not have to worry about updates overwriting your code snippets. All of your customizations will stay intact when you update themes and plugins.
To sum up, using a child theme ensures security updates are easy to apply. Since nothing you changed is in the main files, all the patches and fixes will still work properly to keep your site protected.
This is because changes to the original code can be lost when the theme or plugin is updated, and it can also introduce vulnerabilities or other issues into your website's codebase.
Update Compatibility
As I mentioned before, many users prefer not to update templates because they have hardcoded some code modifications. It is not only about security. One other major reason why you should use child themes is that plugins and themes are interdependent.
When developers revise their code, they may alter how their plugins interact with one another and with your theme. If you choose not to update all of them, this may result in a compatibility conflict.
Even more experienced WordPress users often make the same mistake. Instead of implementing a long-term solution, many of them simply modify the original code of the themes or plugins.
If you have made a change a long time ago that spread across many files, tracking it down will be tough. In this situation, using a child theme could help you keep changes organized and save you time.
Furthermore, because you may temporarily deactivate the child theme with your own code, you can rule it out as the source of any problems and speed up the debugging process.
Leave a Reply