The term itself is taken from "permanent links" and speaks for itself. By using permalinks, website owners ensure that their content is available even if the website changes.
The idea of permalinks has developed throughout time, as have web development standards. In the early days of the internet, URLs were often long and complex, therefore hard to remember or share. In fact, it was not important back then like it is now, and no one cared because search engines and SEO were not as advanced.
As websites became more sophisticated, their developers began implementing permalink structures that used shorter, more user-friendly URLs. Additionally, the introduction of content management systems (CMS) further improved the usability of permalinks. The permalinks started being generated using the title, date, and/or category of the content, which became a common SEO practice.
Early Days of Permalinks
World Wide Web System and First Browser
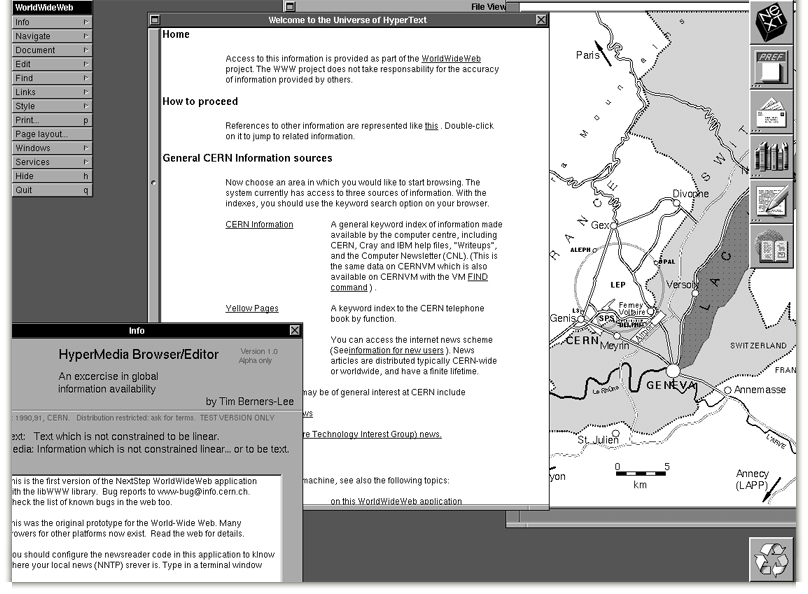
Before we can talk about where permalinks came from, we need to explain what URLs are. Their history goes all the way back to the early days of internet. To provide some context, the network as we know it now goes back to 1989. At that time, Tim Berners-Lee developed the World Wide Web system. Back then, the main purpose of URLs was to quickly locate and access online information.
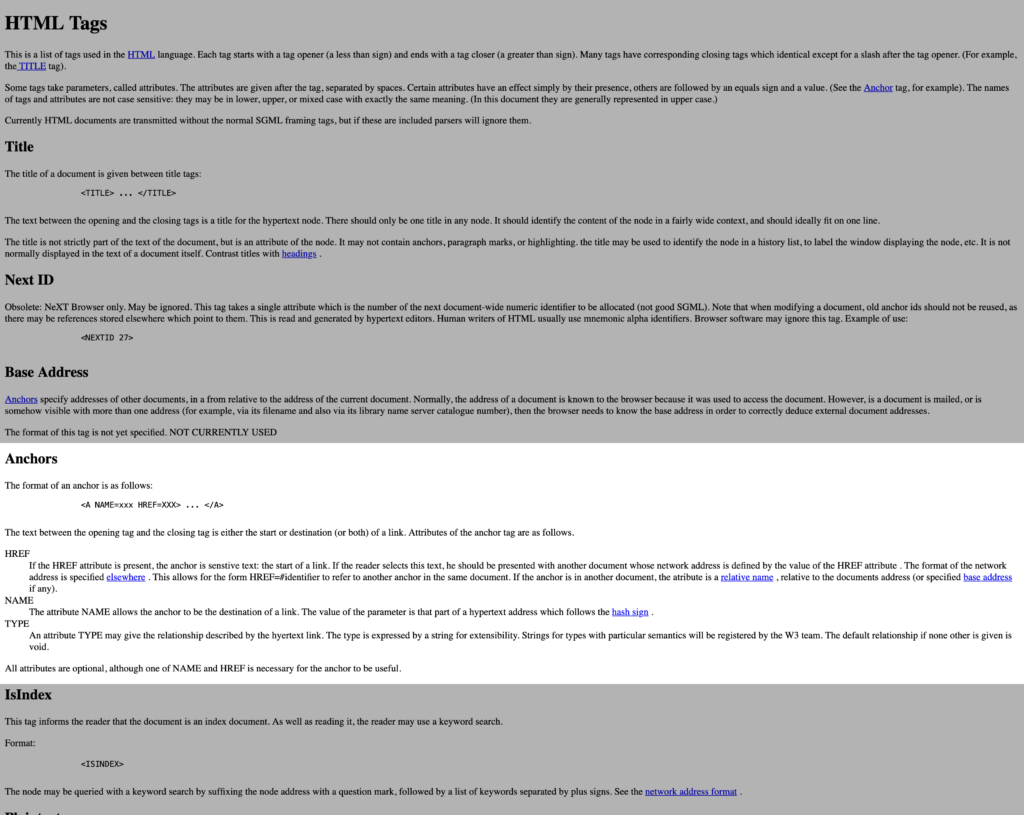
The first browser, WorldWideWeb developed by Berners-Lee, was strictly linked to the concept of hyperlinks. They were specified as one of first 18 HTML tags in 1991. These hyperlinks were represented by the anchor tag (<a>) in HTML, and they could be clicked to access another webpage.

Source: CERN
This revolutionary feature not only enhanced the user experience but also influenced the structure of URLs, leading to the development of the folder-like structure we see today.

URL Standardization
As the number of people using the internet increased, standardizing URL formats was necessary to guarantee cross-browser and cross-system compatibility. Thus, in 1994, the Internet Engineering Task Force (IETF) published RFC 1738, which established a uniform structure for URLs using ASCII letters.
Initially, URLs were consisting components like the protocol, domain name, and path. The reason URLs often resemble folders is because they were initially designed to organize and categorize web pages in a similar way to how files are organized in computer systems.

This folder-like structure in URLs allowed for easier navigation and management of web resources. Additionally, the use of slashes (/) in URLs further emphasized the hierarchical organization of web pages, with each slash representing a level deeper in the website's directory structure.
To put it simply, URLs are designed to be read by machines, which means they have certain restrictions on character usage. On a side note, this caused some issues with non-standard characters (e.g., accented or non-latin letters), which require additional encoding. To fix this and allow special characters and non-ASCII characters in a URL, encoding techniques such as percent-encoding were introduced.
Introduction of "Pretty Permalinks"
Simple IDs and Query Strings
In the early days of web development, CMS platforms did not have the ability to support "pretty permalinks". Therefore, the permalinks were not as user and SEO friendly as they are today. Websites used simple IDs and query strings to create unique URLs for their pages.
These URLs would often include a series of numbers or characters that represented the page's ID in the website's database. For example, a blog post might have a URL like:
Dynamic URLs were often easier to implement from a development standpoint. They allowed developers to pass parameters directly to server-side scripts (like PHP) without the need for URL rewriting rules.
While this allowed websites to have unique URLs for each page, it was not very user-friendly or descriptive. The introduction of "pretty permalinks" came about with the rise of content management systems (CMS).
Their users, recognized the need for more user-friendly and descriptive URLs. As websites began to prioritize user experience and search engine optimization, having URLs that accurately represented the content of the website became more important.
WordPress 1.0
While WordPress did not invent pretty permalinks, it did contribute to their widespread use. They were first included to WordPress in January 2004 as part of version 1.0.
Pretty permalinks made it possible to transform ugly raw URLs into something more presentable. This allowed WordPress users to customize their URLs, making them more readable and memorable.
This seemingly insignificant tweak proved to be a game changer, helping websites to improve their UX and get more organic visitors. Pretty permalinks became common in most CMS platforms, confirming their usefulness in website building and SEO.
WordPress URL Settings
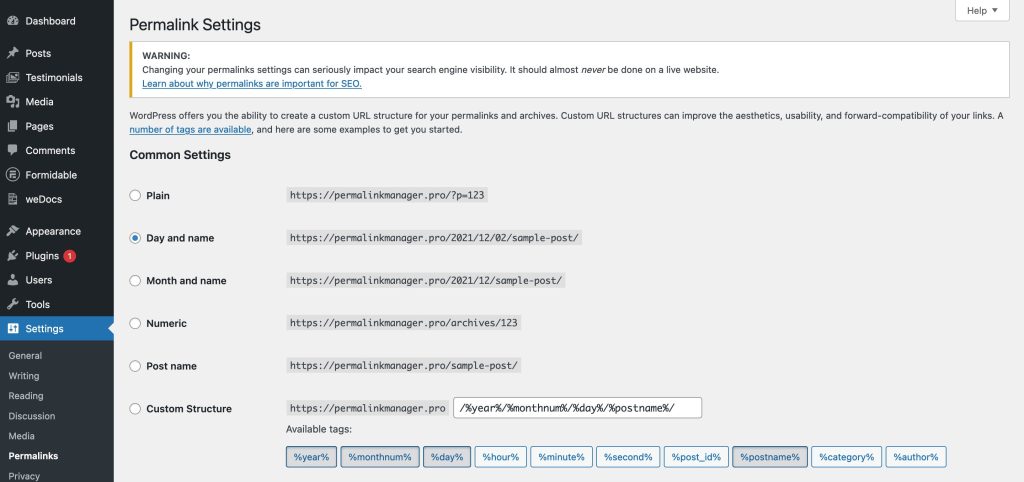
WordPress provides a number of different permalink structures to select from. You can access them by navigating to "Settings > Permalinks" in your admin dashboard.

From there, you may select the permalink format that best fits your website's requirements. It might be a simple structure with only the post name or a more sophisticated one with categories and dates.
Still, you may need more than this if you want complete control over permalinks for custom post types permalinks. If you know PHP, you can write a tailored code snippet, hire a WordPress developer to do it for you. However, in such cases, you must also consider the possibility of conflicts with third-party plugins and rewrite rules.
All things considered, using a plugin looks to be the most practical solution. It is because you do not have to worry about PHP code and rewrite rule conflicts.
Permalink Manager
You may find a lot of plugins in the WordPress repository that can help you in getting the permalink structure you want. These plugins allow you to customize the URL structure in just a few clicks.
One popular plugin that can assist with managing permalinks is Permalink Manager. It lets you change each URL as a whole, unlike the WordPress permalink system, which only allows changes to the last slug.



Leave a Reply