Looking for a way to automate the process of applying discounts to your clients' carts using public coupon URLs?
Typically, in order to redeem a discount coupon, the customer must manually enter its code. It can be such a pain to hunt around a website trying to check out with a discount. And sometimes the code doesn't even work! What if there was a more easy way to get the discount by simply clicking a link?
That is where public coupon URLs come in! A coupon link is a web address that gives customers a discount just by clicking it. The goal is to make discounts easy for people to get. Instead of searching for a box to enter a code, they simply click the link.
What is a Public Coupon URL?
Let us start by defining what a public coupon URL is before we delve into the specifics of automatically applying discounts. In a nutshell, the goal behind a public coupon URL is to allow clients to easily take advantage of discount coupons available on your website. By just clicking it, customers will immediately receive the coupon discount. Because thy do not need to manually enter a coupon code to receive the discount, this is a wonderful way to promote your products and increase sales.
The biggest benefit is that the customer does not have to look for an input box where they may enter a discount code. This might help you to reduce the abandoned rate and improve other e-commerce indicators, eg. conversions ratio. Applying discounts automatically through a public coupon URL offers numerous advantages:
- Since there is no need for manual discount code entry, it is simple for clients to take advantage of it.
- It is a fantastic strategy for generating revenue and promoting the products you sell.
- Customers may become more loyal as a result since they value the convenience of automatic discounts.
How Does the Public Coupon URL Work?
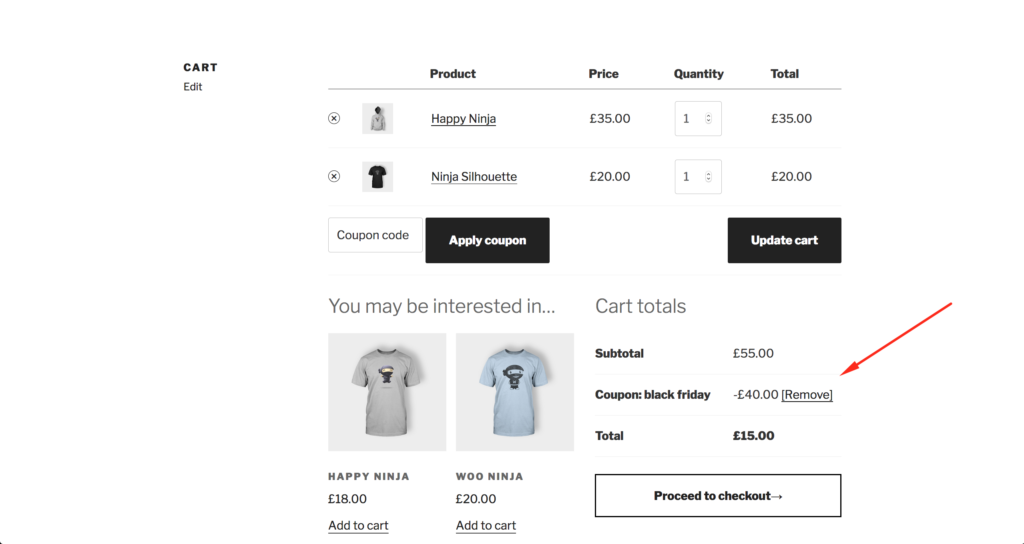
This process starts when your customer opens a coupon URL, such as "http://example.com/coupon/FREEDELIVERY". If the coupon passes all validity checks, like being in date and having the proper format, the discount is applied automatically. The customer is then either sent to the cart page if products are already in their cart or shown the store page if the cart is still empty.
If the code works, any rules set by the store still apply, such as an expiration date. This is to stop people from taking advantage and using codes when they shouldn't. For instance, the discount might only be for orders over $50 or last through this month only.

Once the coupon URL is used, the discount will be applied and the user will be redirected to either their cart page or the shop page if no items have been added to their cart yet.
How to Automatically Apply Discount to the WooCommerce Cart with a Public Coupon URL?
If you are familiar with the WooCommerce API, you can implement public coupon URLs in many different ways. StackOverflow has a ton of ready snippets that let you handle a discount code from a URL. If you are not sure where to begin, this code snippet might help.
The snippet is not the only option, if you do not know how to code. The process can be simplified by using an existing plugin. We recommend one of the three plugins listed below. They are all available for free in the WordPress plugin repository.

Setting up coupon URLs is a simple process with just a few clicks.
- Go to the "Plugins" admin section and click "Add New". In the search bar, type in the plugin's name e.g.: "Auto Coupons for WooCommerce" and click search.
- Once installed, activate the plugin so it starts working.
- To create a new coupon navigate to "WooCommerce > Coupons".
- Then, click on "Add Coupon" and enter the coupon details.
How to Track the Performance of Your Public Coupon URLs?
Tracking the performance of your public coupon URLs is essential for determining the effectiveness of your marketing campaigns. Fortunately, tracking how often you use your coupons is simple with the WooCommerce plugin. Coupon use statistics shows the number of times the coupon was used, the discount amount, and the coupon's income. Here's how you can do it:
- Go to "WooCommerce > Reports" in your WordPress dashboard.
- Click on the "Coupons" tab.
- Select the coupon you want to track.
- View the coupon usage data.
Leave a Reply